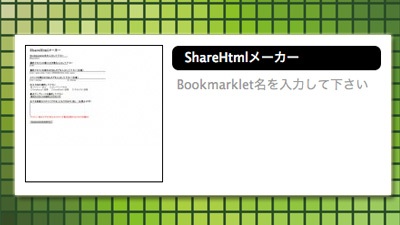
ブロガー必須のブックマークレット『ShareHtmlメーカー』をCSSでイジってみました!

ブロガーなら誰しもが使っているであろう@hiro45jpさん作「ShareHtmlメーカー」のCSSを自分好みにいじって見ました!
今閲覧しているwebサイトの画像やリンクなどをひとまとめにしてくれるブックマークレットです。
知らない方は一度使ってみてください!
以前から使わせていただいているのですが、どうも愛着がわかない。
なぜだろうと考えた時に「オリジナルのデザインじゃないからだ!」という事に気づきました。
幸いにもShareHtmlメーカーはCSSで色々と変更できる様です。
CSSを使えるというのはこういう時に役に立ちますね。
2時間ほどポチポチ修正してこんな感じになりました。
こんな感じになりました
これで愛着のわくオリジナルのShareHtmlメーカーの完成です。
このデザインを変えたいと思ったらCSSなのですぐに変えられます。
HTML部分
[html]
<div class="shareHtml clearfix">
<a href="https://douraku.sw2x.com/" target="_blank">
<img src="http://capture.heartrails.com/150×150?https://douraku.sw2x.com/" alt="ドウラク" width="150" height="150" />
</a>
<div class="shareHtml_Right">
<div class="shareHtml_title">
<a class="shareHtml_title" href="https://douraku.sw2x.com/" target="_blank">ドウラク</a>
</div>
<p class="shareHtml_text">macとゲームとFXの3本柱でお送りさせて頂いています。ドウラクは「どう楽にできるか?」「その道を楽しむ」という意味を持たせています。</p>
</div>
</div>
[/html]
CSS部分
[css]
.shareHtml {
padding: 5px;
width: 400px;
height: 150px;
margin-bottom:10px;
overflow: hidden;
}
.shareHtml img {
float: left;
margin: 3px;
margin-top: -1px;
margin-right: 10px;
border:1px solid #000;
display: block;
width: 150px;
}
.shareHtml_Right {
float: left;
width: 230px;
height: 150px;
}
.shareHtml_title {
font-size: 14px;
padding: 3px 7px;
border-radius: 7px;
background: #000;
}
.shareHtml_title a {
color:#fff;
text-decoration: none;
width:50%;
}
.shareHtml p {
font-size: 14px;
margin-top: 2px;
padding: 5px;
line-height: 18px;
}
.shareHtml_text {
font-size: 1em;
color:#999;
}
.clearfix:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix {
min-height: 1px;
}
[/css]
ShareHtmlメーカ側でjavascriptに書き換える前のコードはこちらになります。
[html]
<div class="shareHtml clearfix"><a href="${posturl}" target="_blank"><img src="http://capture.heartrails.com/150×150?${posturl}" alt="${posttitle}" width="150" height="150" /></a><div class="shareHtml_Right"><div class="shareHtml_title"><a class="shareHtml_title" href="${posturl}" target="_blank">${posttitle}</a></div>${memo}</div></div>
[/html]
まとめ
CSSの中でちょいと小難しいclearfixも使ってみました。
最近使い始めたのですが、いろんな箇所に使うようにしています。
今回ソースコードを載せる事で「ShareHtmlメーカーのデザインを自分で変えてみたい!」という方に役立てば幸いです。






![[JS初心者向け]既存のブックマークレットをカスタマイズして自分好みに変えよう!](https://douraku.sw2x.com/wp-content/uploads/bookmarklet1.jpg)