HTML5とCSS3で組んだこのブログをW3Cでチェックしました

wordpressで作られたこのブログのテーマをいじくり回したのでダメな点がないかチェックしてみました。
細かい点でミスが多かったです。
特に難解だった点を備忘録として記しておきたいと思います。
HTMLとPHPを編集
テーマを見てHTMLでなんとかなる部分は書き換え部分がどこにあるかわかりやすくてすぐに直せたのですが、PHPを使って書き出している部分がスゴく厄介でした。
特にプラグインを使い、さらにPHPもいじって書き出している箇所に関しては力技でなんとか強引に直しました。
wp-post viewsという右側に表示されている人気記事の部分が一番の問題点でした。
PHPに色々追記して「%THUMBNAIL%」という記述をするとサムネイル画像を表示できるところまではいったのですが、なぜかimgタグの中に「0=””」という謎のタグがまぎれていました。
関連記事でもサムネイルを表示しているのですがこちらは「0=””」なんて入っていない。
試しに他のサイトのソースを見てみたのですが無い所もあればある所もありました。
PHPをくまなくチェック!そして色々消してみる
wp-post viewsプラグイン内のPHPに記述されているgetthepost_thumbnailの部分で表記がなされているようなのでこの周辺をいじり回してみました。
テンプレートタグ/get the post thumbnail – WordPress Codex 日本語版
<?php echo get_the_post_thumbnail( $id, $size, $attr ); ?>
これが基本構文になります。
$idは消すと画像が表示されなくなりそうなので必須っぽい。$sizeもサムネイルのサイズ指定をしていそうなのでマストでしょう。
となると…$attrってなんだ?
プラグインのPHPを見てみると$attrの部分に「true」が入っていました。
試しに消してみるとあの邪魔だった「0=””」が消えてくれました!
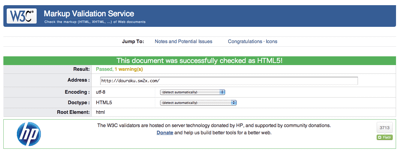
HTMLは「0=””」を消したらW3Cのチェックでグリーンを出してくれました。

ただグリーンなのに「Passed, 1 warning(s)」
1 warning(s)って…まだどこかダメな箇所があるんですか?!
Using experimental feature: HTML5 Conformance Checker.
The validator checked your document with an experimental feature: HTML5 Conformance Checker. This feature has been made available for your convenience, but be aware that it may be unreliable, or not perfectly up to date with the latest development of some cutting-edge technologies. If you find any issues with this feature, please report them. Thank you.
どうやらHTML5のチェックがまだ試験的な物だから完全に問題がない。とは言えないらしいです。
CSSの方は問題点の箇所がものすごくわかりやすく、編集も楽々だったのでばっちりバリデーションクリアしました。
記念にブログにW3C CSSボタンを設置してみました。
これでこのサイトはキレイなCSSですよ!っていう宣伝になります。
HTMLの方も載せたかったけどwarningがあるからボタンリンクが出てきませんでした…
今後に期待です。
HTMLとCSSは記述していると間違った記述をしてしまう時も多々あると思います。
W3Cの他にもバリデーションをしてくれるサイトがいくつかあるので作り終わったらチェックをする癖をつけていきたいと思います。
また、サイトによってエラーとする箇所が違うので複数で試してみると表面だけではなく内側(ソースコード)からキレイなサイトを作っていきたいです。